Evaluasi Pemrograman Web
Nama : Ligar Arsa Arnata
NRP : 5025211244
Kelas : Pemrograman Web A
Soal
1. Jelaskan fungsi html, css, javascript, bootstrap, dalam pembangunan aplikasi web.
2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
3. Sebuah perpustakaan ingin membuat aplikasi web. Fungsi aplikasi untuk display koleksi buku, peta lokasi, informasi berita/ kegiatan, dan pendaftaran online. Desainkan front end website perpustakaan.
4. Implementasikan desainmu dan buat dokumentasi.
5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
Jawaban
1. - HTML atau Hyper Text Markup Language merupakan bahasa standar yang sangat sering digunakan untuk membangun halaman web. Fungsi utamanya sendiri adalah sebagai penentu struktur dasar dari sebuah web, mulai dari judul, header, konten, serta footer.
- CSS atau Cascading Style Sheets merupakan suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. Fungsi utamanya sendiri adalah untuk mempercantik halaman web, membuat layout halaman web, serta sebagai template desain dari sebuah web.
- Javascript merupakan bahasa pemrograman kecil yang berjalan di sisi client (browser). Fungsi JS sendiri dalam pembangunan web adalah untuk menambah fungsionalitas dari sebuah web itu sendiri, seperti contoh salah satunya adalah penambah alert dalam sebuah form.
- Bootstrap merupakan sebuah library yang dibuka secara public dan dapat digunakan oleh semua orang ketika ingin membuat Website. Fungsi utamanya adalah untuk mempermudah developer dalam membangun website, seperti dapat membuat layout, tombol, form, navigasi, dan juga komponen lainnya.
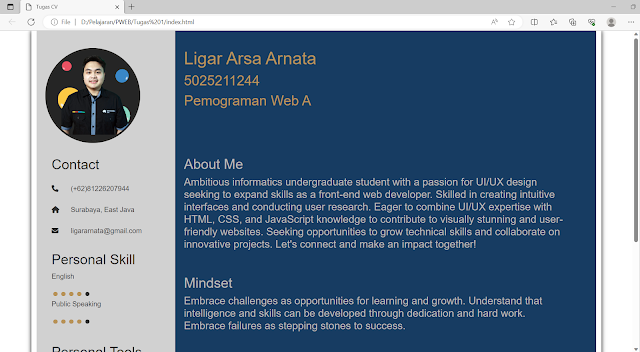
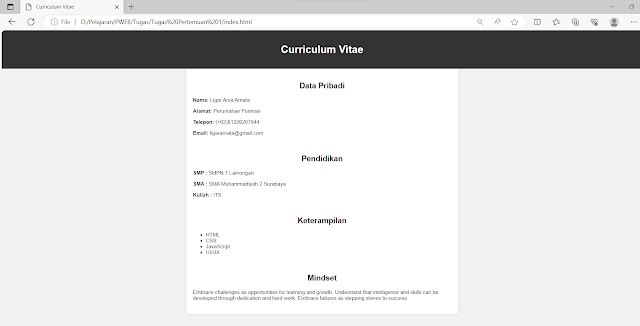
2. Untuk website yang sudah saya kerjakan, saya ambil dari tugas di kelas sebelumnya dimana merupakan website halaman login yang didalamnya terdapat penggunaan HTML sebagai struktur dasar halaman webnya, CSS sebagai desainnya, serta Bootstrap dan scriptnya yang digunakan dalam penggunaan formnya.
Link Source Code : Source Code Nomor 2
3. - Desain Halaman Home
- Desain Halaman All Books
- Desain Halaman Pendaftaran
- Desain Location
5. Video penjelasan Web Perpustakaan






.png)
.png)
.png)
.png)
.png)



Comments
Post a Comment