Tugas Pertemuan 6 - Membuat Form dengan HTML, CSS, dan Javascript
Nama : Ligar Arsa Arnata
NRP : 5025211244
Kelas : PWEB A
Link Source Code : Tugas Pertemuan 6
Penjelasan Singkat
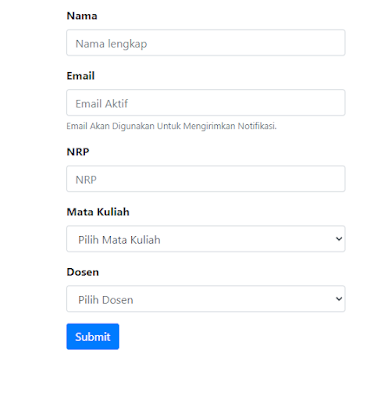
Pada tugas kali ini saya membuat form dengan menggunakan html, css, dan javascript. Semua elemen dikerjakan secara inline dan internal sehingga nantinya hanya akan satu file dengan format .html. Formnya sendiri berisi nama, email, nrp, pilihan mata kuliah, dan juga dosen. Untuk pemilihan mata kuliah dan dosen dilakukan dengan metode dropdown. Javascript pada pembuatan form diperuntukan agar muncul alert ketika salah satu bagian form tidak terisi. CSS disini hanya saya gunakan untuk mempercantik formnya saja serta juga dengan menggunakan bootstrap.
Dokumentasi







Comments
Post a Comment