Tugas Pertemuan 10 - Membuat Web Pendaftaran Siswa menggunakan mySql dan PHP

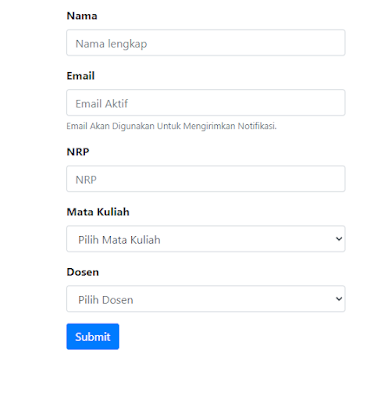
Nama : Ligar Arsa Arnata NRP : 5025211244 Kelas : PWEB A Link Source Code : Source Code Penjelasan Singkat Pada pertemuan 10, saya ditugaskan untuk membuat website sederhana mengenai pendaftaran siswa. Website tersebut nantinya juga akan dihubungkan dengan database yang dibuat menggunakan mySql dan xampp. Website ini nantinya dapat melakukan pendaftaran siswa menggunakan form yang disediakan dan akan langsung masuk ke database. Selain itu list dari pendaftar juga dapat diedit maupun dihapus. Dokumentasi